はてなブログの目次 目次タイトルが項目に重なるのを修正する方法
新しいブログに移転しました。約5秒で自動的に移行します。

今日も今日とてブログカスタマイズに頭を悩ませております…。
よくある目次を入れてみたい!
と思ったものの、やってみたらこれまたなかなか上手く行きませんでした…。
ブログ初心者のその記録です。
目次の作り方
はてなブログでのデフォルトの目次の入れ方はすぐに分かったんです。
とても簡単。
- 本文中の目次にしたい文章を「大見出し」や「中見出し」にしておく
- 目次を置きたいところで「目次」マークをクリックしておく

これだけ。
とても簡単。
なんだけれども、何かおかしい…
なぜか「目次」のタイトルが項目に近すぎるのが気になりました。
目次デザインのCSS
「目次」というタイトル位置がおかしいなぁ
と思いつつも
このままじゃ何だから色つけたりしたいなぁ
と、これまた Google先生に聞いてみました。
そして、素敵なデザインを教えていただいたのはこちらの方…
【コピペでOK】はてなブログ シンプルな目次のデザイン・カスタマイズ - パルコツ
またまたネット界の片隅からありがとうございました!
だがしかし…!
またまた発生したそのまま貼り付けたはずなのに、なぜかわたしは上手くいかない…

やっぱり目次タイトルが項目にかぶる…!
そしてちょっと中央より右に偏って見える…!
この修正方法を探すのが時間かかりました…。
目次タイトル位置の修正
このタイトルの場所を指示しているコードを修正すればいいはず
というところまでは初心者頭で考えたわけですが 、それがどこかが分からないから大問題。
目次の修正について調べていても同じ問題に悩んだ人は少ないのか、なかなか解決方法がわかりませんでした。
そんな中、希望の光を与えてくださったのがこちらの方。
はてなブログ目次のデザイン崩れの直し方とカスタマイズ方法まとめ! | すちろぐ.life
勉強させていただきました!
ありがとうございます…!
わたしが必要だった目次の位置修正に限って言うと
- 「ul.table-of-contents」の「padding」
- 「ul.table-of-contents::before」の「margin」
この2箇所の数字を調整してみれば良いということが理解でしました。
そこで色々と試してみた結果「padding」の最初の方の数字を大きくしてみることで目次タイトルが上に上がってくれました。
そして、「margin」の後ろの数字をマイナスにしていくことで左にずれてくれました。
目次に使用したCCS
最終的にわたしが使ったCSSがこちら
/* 目次 */
ul.table-of-contents {
display:block;
font-size:100%; /* 文字サイズ */
line-height:1.3 !important; /* 行間 */
border:none;
border-radius:15px; /* 角丸 */
background-color:#fffaf4; /* 背景色 */
width:75%; /* テーブルの幅 */
padding:60px 35px !important;
margin-left: auto; /* テーブルの中央寄せ */
margin-right: auto; /* テーブルの中央寄せ */
}
ul.table-of-contents a{ /* リンク設定 */
text-decoration: none;
color:#000;
}
ul.table-of-contents::before { /* Contentsの文字 */
display:block;
content:"Contents";
font-weight: bold; /* 太字 */
font-size: 16px;
border-bottom: 2px dashed #000; /* 下の点線 */
text-align:center;
margin: 15px -50px;
}
ul.table-of-contents li{
margin: 5px 0px 5px 0px !important;
list-style-type:none; /* 元のマーカー文字を消す */
}
ul.table-of-contents li::before { /* 鉛筆アイコン */
font-family:'blogicon';
content:'\f024';
color:#000;
position:relative;
left:-0.5em;
}
ul.table-of-contents li ul li::before { /* チェックアイコン */
font-family:'blogicon';
content:'\f029';
color:#90ca3d;
}
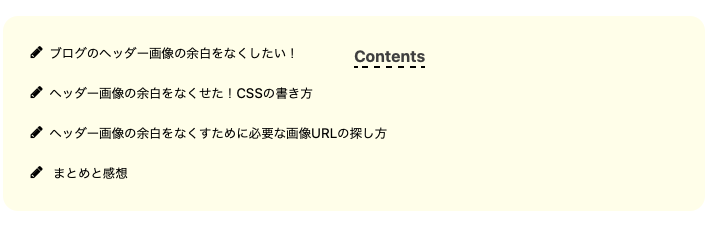
できた…!
赤字の数値が変更した箇所です。
色々試行錯誤して上手くいったときの快感…ちょっとハマりそうです。
まとめと感想
CSSの基礎をすっ飛ばしてきてますが、なんとなく分かってきたCSSの構造…
変更したい箇所の名称{
変更したい項目: 変更内容}
つまり
Where {What: How}
というのが指示書の造りっぽいということ。
まだまだ色々カスタマイズできそうなので、引き続き頑張ります!