はてなブログのヘッダー画像 超初心者向け スマホ用カスタマイズ3つの方法
新しいブログに移転しました。約5秒で自動的に移行します。

今日もブログカスタマイズのお話です。
ふと、スマホ画面を確認していなかったことに気付いて、自分のスマホでこのブログを見てみたら
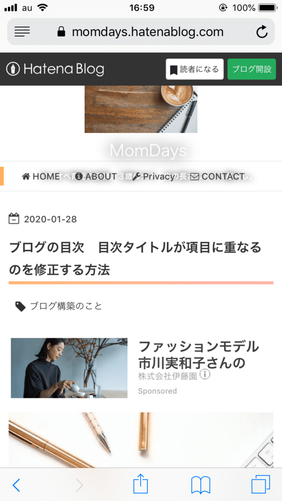
なんと…!全然予想していた感じと違いました…。

あれ…?カップどこに行ったの…?
左のオレンジの縦線何…?
という状態…。
この調整がまた苦労しました。
なのでブログヘッダー画像のスマホ用修正方法の謀議録です。
同じ悩みにぶつかった同じ超初心者の方のお役に立てたら嬉しいです。
はてなブログのヘッダー画像をスマホ用に調整する3つの方法
検索してみると、色々な方がはてなブログのスマホ用ヘッダー画像カスタマイズ方法を
紹介してくれてました。
主に3通り。
その1:ヘッダー画像をスマホに合うように画像サイズを変更する方法
これは、使う画像のサイズを横480X縦100 や横400X縦200で用意するという方法。
簡単だけど、わたしが用意したのが1000X200だったし、すでに頑張って余白の調整をしたのでそのまま使いたい…と思ったので、わたしは見送りました。
その2:「デザインCSS」で調整する方法
CSSで以下のようなコードを
デザイン→カスタマイズ→デザインCSS
の欄に貼り付けるという方法。
これが一番主流な印象でした。
@media (max-width: 480px){
#blog-title-inner,#title a{
height:100px!important;
}
#blog-title-inner {
background-size: contain;
}
}
とか
@media (max-width:480px) {
.header-image-only #blog-title {
height: 70px;
}
.header-image-only #blog-title #blog-title-inner {
background-size: cover;
height: 75px;
}
}
とか…
ですが…
これまた奇怪なことに、わたしがやると上手くいかない…。
最初と全く何も変わらなかったり、こんな感じで↓画像と文字がずれたり…。

上に挙げたようにコードにもいくつか種類があるようでしたが、コードを明確に読めないわたしは、せいぜい数字をずらして試してみるくらいしかできなくてどうにもならない。
ほんとなぜなんだろう…
何かおかしなことをしたんだろうか…
と凹みながらも何か方法はないものかと検索し続けました。
その3:「ヘッダー」で調整する
色々なCSSを試す中でお一人、その2のように「カスタムCSS」の欄にCSSを入れるだけではなく、「ヘッダー」の欄にHTMLとCSSを入れて修正するという方法を紹介してくださっている方がいらっしゃいました。
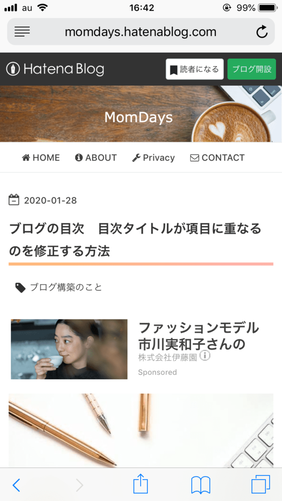
この方法を採用してみると…

やったぁ…!!
できたよー!!
ということで、こちらの方法を使わせていただきました!
はてなブログのヘッダー画像調整はデザインCSSじゃなくてヘッダーにコードを貼ることで解決する!
ということで、最終的に参考にさせて頂いたのはこちらの方が紹介してくださっていた方法。
ヘッダー画像をどんなテーマでもサイズピッタリに調整するカスタマイズ - 人生RPG
本当に感謝です。
その方法というのは、以下のコードを
デザイン→カスタマイズ→ヘッダー
に貼り付けるというもの
<style type="text/css">
.header-image-wrapper {display:none;}
#blog-title{display:none;}
.headernew img{
max-width:100%;
margin: auto;
display: block;
}
.headernew a{
display:block;
background-color:#fde6ff;
}
.headernew{
margin:0px!important;
}
</style>
<h1 class="headernew">
<a href="ブログのトップページURL">
<img src="ヘッダー画像のURL" alt="ブログタイトル" width="100%">
</a>
</h1>
ブログのトップページURL
ヘッダー画像のURL
ブログタイトル
の3箇所はそれぞれ自分のものに入れ替える必要があります。
ですが、これですっきり!
パソコンと同じ表示ができるようになりました!
ブログタイトルはヘッダー画像に埋め込むべき?
カスタムCSSで色々試している時にもともとの設定である「画像とテキストを表示」は
「画像だけ表示」に変更しました。
CSSによってはズレが生じたからです。
そこで、用意した画像に直接タイトルを埋め込むという画像の直接編集をする必要が出てきました。
もともとの設定である「画像とテキストを表示」で問題なければそれが一番簡単ですけど、これはこれで初心者にはとてもお役立ち情報だったので次回改めてまとめたいと思います!
ここまでお読み頂き、ありがとうございました!